Learn how to use Adobe Illustrator in this free course for absolute beginners. By the end, you’ll know how to draw in Adobe Illustrator, how to make a pattern in Illustrator, and so much more.
1. What Is Adobe Illustrator?
Adobe Illustrator is a vector graphics editor for design programs that shapes color and typography into a great form of life on a creative platform. This is mostly a tool used by artists and graphic designers since it is a digital drawing tool that makes editable vector graphics for repurposing them in different scalable sizes but remains sharp. It can give some nice results, but don’t be worried if you are just starting, as we have several tutorials so that Adobe Illustrator becomes accessible. Remember, however, to go for real certification because non-notified sources, such as Adobe Certification Dumps, compromise the virtue of certification.

In this course you’ll learn:
- How to draw in Illustrator
- Working with color and gradients
- Use text and fonts in Illustrator
- How to create effects and patterns
- How to export for print and web
2. Getting Started: Adobe Illustrator
Let’s get everything set up so that you can follow the Adobe Illustrator course easily. The good news is that you don’t need anything other than a copy of the software to follow along and do the exercises in this course.
We do need to reset our Illustrator workspace, though, so that we can work more efficiently and make sure we’re all on the same page—I’ll explain how to do that in this section.
You can download all the source files for the course by clicking this button:
3. Setting Up Our Document
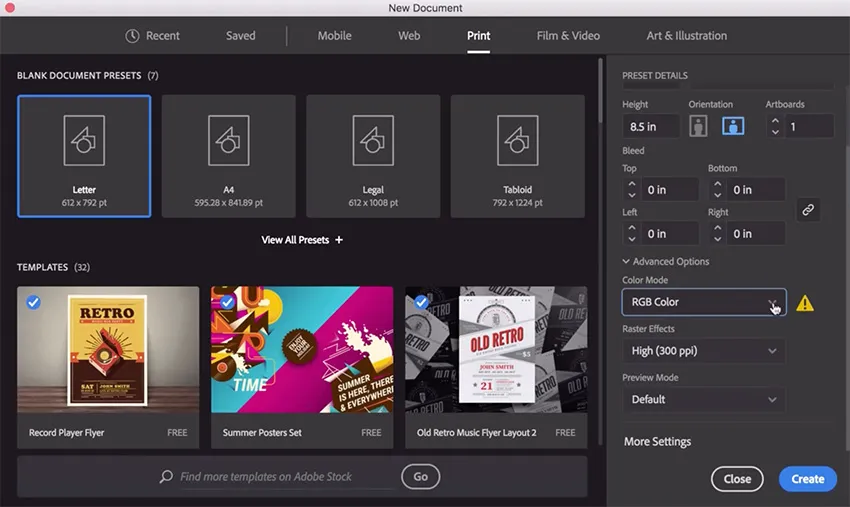
You’ll make a start with a pencil drawing. and then we will draw over this to create your very own vector artwork. Firstly, watch this lesson to discover how to import the drawing from the source files correctly. Next, learn how to set your document up properly. Then, understand the importance of precise formatting. After that, find out how to adjust the layout to perfection. Meanwhile, get familiar with the essential tools and features. Finally, master the technique to ensure a flawless document setup.

Once we’ve set up your document, we’ll take a gander at how to import your drawing using File > Place and then lock the layer so that you can easily draw over top of it.
4. Drawing With Shapes and Lines: Adobe Illustrator
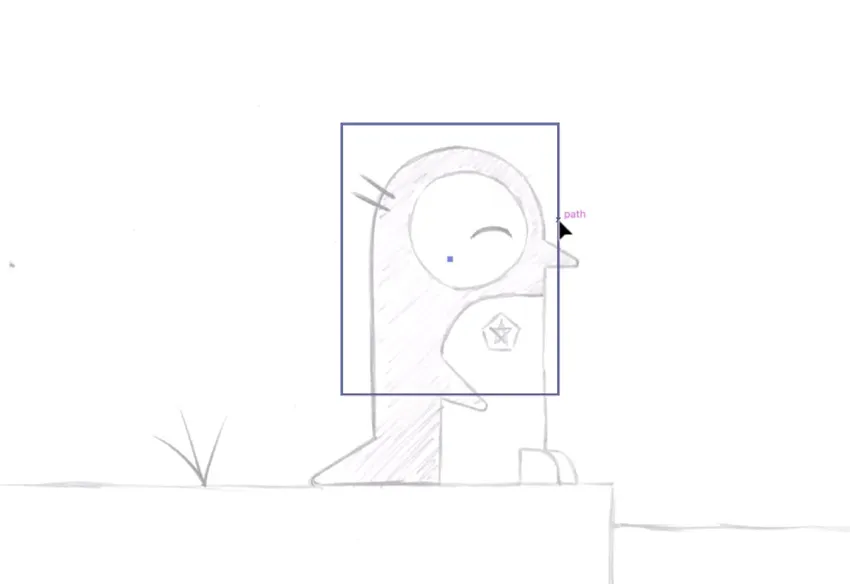
Now let’s learn to draw shapes in Illustrator. This is one of the basic stuff you should know when learning to draw in Illustrator, since by creating and manipulating simple shapes and lines, you can create a lot of common objects.
For instance, we could start by drawing a simple rectangle using the Rectangle Tool.

Then we can make adjustments to the shape so that it matches the outline of our penguin.

And eventually, we can create a whole drawing, just using simple shapes.

5. Grouping and Arranging
The drawing we just created looked pretty good, but we can improve it by filling in the shapes with color and making it look more professional and finished.

To create this result, you’ll need to learn:
- the most effective method to bunch shapes in the Artist
- how to move shapes in front of and behind one other
- how to use isolation mode” in Illustrator
I cover all of those things in the video, so follow along to see how it’s done!
6. Drawing With the Shape Builder Tool
Our penguin drawing keeps getting better! This time, we will be adding shadows to give our drawing more of a 3D look and work on the details, such as the eye. Let’s practice in Illustrator.
Again, we’re just using the simple shapes as building blocks, but we’re making them overlap to create more complex results.
7. Activity: Creating Your Custom Logo
Now that we have learned some of the useful techniques, let’s see how we can use them to benefit from this real-world example of logo design. Let’s turn a simple drawing into a logo like the one below. We’ll use familiar tools in new ways, introduce new skills, and add creativity. We’ll also fine-tune the design with a few subtleties. Finally, we’ll see an outstanding logo that incorporates all these skills.

8. Using the Curvature Tool in Illustrator
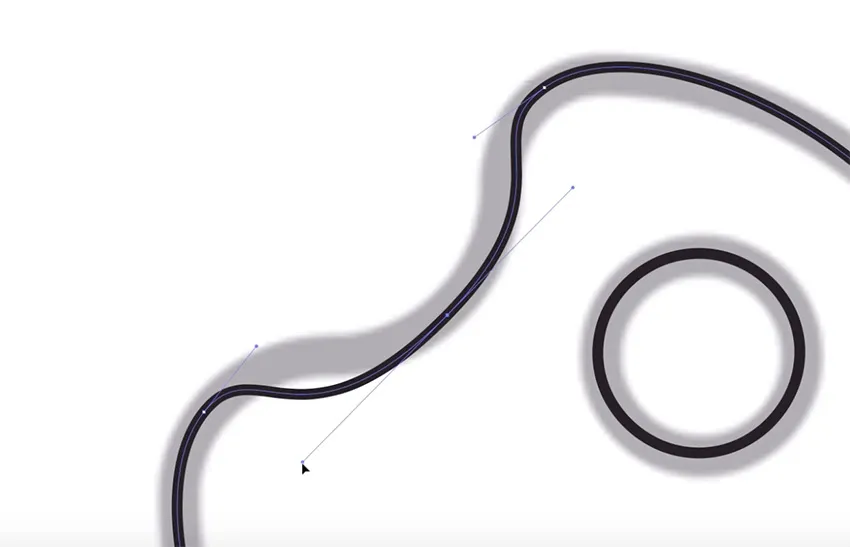
Knowing some of the more advanced drawing tools in Illustrator will help, however. The first is the Curvature Tool.

First, select the Curvature Tool to start shaping your curve. Then, just click to set anchor points along your desired path. Keep clicking to add anchor points, defining the shape of the curve. As you do so, you will know how the curve will bend from what you enter. Then, you can further adjust the vertices to create the exact curve. Finally, with a few clicks, using the Curvature Tool will produce a smooth, accurate curve. Later, you come in and refine your curve by adjusting the guides for each of the anchor points.

9. How to Use Pen Tool in Adobe Illustrator
Another important instrument you must learn in Illustrator to draw is the Pen Tool. So without further ado, let’s hop in and learn the Pen Tool in Illustrator by creating these icons:

Also, we’ll cover when to use the Pen Tool versus the Curvature Tool and how to use them both together to draw more complex, yet easily adjustable shapes. The Pen Tool is very powerful, so this is an important step in learning the basics of drawing within Illustrator.
10. How to Use the Pencil Tool in Illustrator
What if you want to draw freehand? Then, you’ll need yet another drawing tool—the Pencil Tool! Let’s learn how to use the Pencil Tool in Illustrator to draw these freeform lines and arrows over a photo:

11. Using Brushes: Adobe Illustrator
We’ll finish off this section on drawing in Illustrator by looking at how to use brushes. Here’s what you’ll be creating:

You’ll learn to transform the lines you’ve created with the pen, curvature, and pencil tools into stunning “painterly” strokes. Learn how to use Illustrator brushes, how to change the brush size in Illustrator, and more.
12. Working With Color
This chapter is all about color, one of the top Illustrator basics. First, let’s explore how Illustrator controls color through RGB and HSB settings.
RGB stands for “Red, Green, Blue”, and HSB stands for “Hue, Saturation, Brightness”. Well, there are two ways through which one can define colors, and you will see more about how they work in the video.
You will additionally learn how to use Adobe Color to locate exciting color combinations. Simply go to Window > Color Themes > Explore to find some inspiring color swatches that can be used in your projects.
13. How to Use the Gradient Tool in Adobe Illustrator
In this Adobe Illustrator course section, we’ll explore the Gradient Tool’s fundamentals and learn to apply gradients with precision. We’ll transform a simple document into a vibrant gradient background, uncovering gradient editing secrets and learning to fine-tune settings. Additionally, we’ll cover gradient types, custom gradients, and more, making you proficient in creating stunning gradient effects by the end.


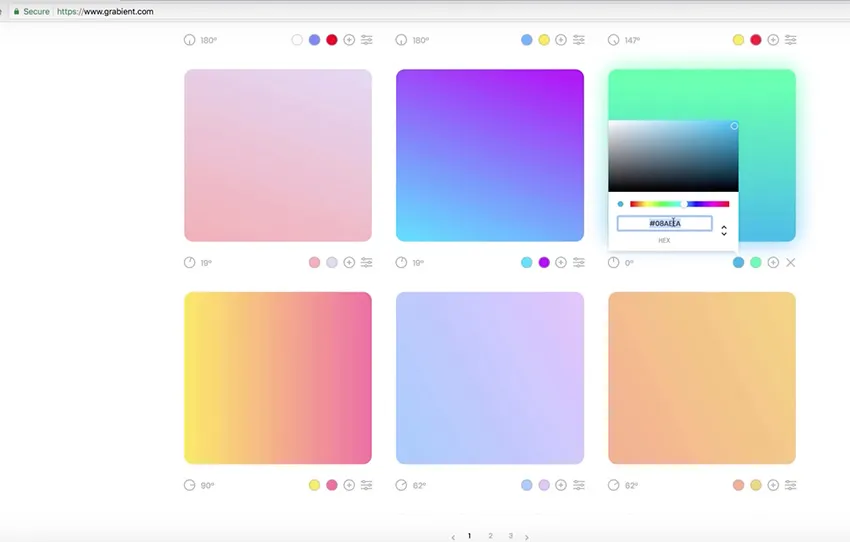
I’ll also show you how to get gradient color inspiration from a site called Gradient and copy the color values into Illustrator.

14. How to Use Type and Fonts in Adobe Illustrator
Now let’s see how to work with text in Illustrator. I’ll show you how to use Illustrator’s Type Tool and how to choose the font color, style, size, weight, and spacing.
You’ll learn the differences between point-type and area-type boxes. You’ll also learn how to use Adobe’s Typekit system to find exciting new typefaces for your projects. See how to add and change fonts in Illustrator, and much more.
15. Liquifying and Distorting in Adobe Illustrator
How do you apply effects to shapes and typography? In this part of the Adobe Illustrator course, you’ll learn how to use the Liquify Tool in Illustrator and how to distort text in Illustrator. You’ll also learn how to cut, twist, and explode your artwork in creative ways.

16. Bending and Warping Shapes and Text
Bending and Warping allows you to transform simple shapes into radically creative designs. It also enables you to to warp text in Illustrator.

You can create different effects by selecting your shape and going to Effect > Warp. Then you’ll see a range of effects that you can apply with a single click!
Once you’ve applied the effect, a window for the Warp Options will open itself. Now, adjust the values according to your wish in the Effect. Then experiment and tinker with all of the settings in all directions until satisfactory. Play around with these several values; there, you shall get a whole range of possibilities. Finally, click Apply and see the result after the transformation. There you go—easy!
17. How to Make a Pattern in Illustrator
The Adobe Illustrator for Beginners course isn’t complete without this section. Now, you’ll learn how to create a pattern in Illustrator. This pattern can then be used as a repeating pattern—great for backgrounds, wallpaper, fabric prints, and wrapping paper.
We’ll start with the logo we created earlier, and flip it upside-down…

Then we’ll go to Window > Pattern Options to turn this logo into a repeating pattern:

And finally, we’ll rotate and duplicate our logo to make a more complex pattern:
18. How to Vectorize an Image in Illustrator
Illustrator is often used for vector artwork. But did you know you can easily create vector artwork from a photo, just by using the Image Trace feature?
19. Exporting for Print and Web
In this lesson, you’ll learn how to export your artwork from Illustrator. You’ll learn how to get the best results when you print from your artwork as well as exporting your images for online/web uses. See how to export as a PDF from Illustrator, how and when to export an SVG file, and more.
I’ll go through all the options you need to choose, and we’ll look at a few different scenarios such as exporting different types of projects, exporting for print vs. web, etc.
20. What Next?
You’ve reached the end of the course! I hope you enjoyed these Adobe Illustrator tutorials for beginners. You’ve now learned so much more about how to use Adobe Illustrator than you knew at the start. In this final lesson, we look at what the next steps could be in your learning progression.


1 thought on “Adobe Illustrator for Beginners: How To Use?”